Este top 6 serán las tendencias que tendrán un mayor impacto este año 2021. Ellas incluyen una característica común: la interactividad, el movimiento y las últimas tecnologías para acercar lo que necesites a la comodidad de tu hogar. El 3D y la realidad aumentada son tendencias muy fuertes para acortar distancias y ofrecer a los usuarios una experiencia, premium, exclusiva y personalizada.
1. Movimiento, Interactividad y Paralaje
El paralaje es la ilusión óptica que ocurre cuando los objetos cercanos al espectador se mueven más rápido que los objetos más lejanos a él. En la realidad lo vemos naturalmente. Sin embargo en una web la sensación es tanto real como surrealista. Esto crea un efecto de inmersión y atrae la atención del usuario como si se tratara de un teatro cuya puesta en escena se siente mágica. Y es mucho más orgánico para el subconsciente que un sitio web se sienta así.
Es una movida natural en el diseño web, la tendencia va hacia incluir más movimiento e independencia de los objetos dentro de las capas de profundidad del campo visual. Estamos seguros que en el futuro tanto la complejidad como la facilidad de crear este efecto aumentará.

Al igual que con los elementos al desplazarnos también se puede agregar el paralaje al texto para dar mayor énfasis y facilitar la lectura.

Sin embargo es importante mantener un balance y no agregar demasiado movimiento de modo que pueda aturdir, desorientar o crear mareos en personas con trastornos vestibulares. Aquí hay ciertas consideraciones a tomar en cuenta para crear un efecto de paralaje efectivo:
Mantener el movimiento por instancia de los objetos al mínimo.
Dar opción al usuario de controlar o apagar el efecto de paralaje.
Delimitar el efecto a sólo una porción de la pantalla.
No dejar que la animación distraiga del propósito de la web.
No hacer que completar una tarea sea más difícil para el usuario.
En el mismo sentido de las animaciones están los elementos interactivos como juegos, encuestas, cuestionarios y votaciones que agregan algunas páginas web para generar más atracción en los visitantes. A la vez que también se puede aprender más de ellos.
Los elementos interactivos, movimiento, animaciones y efectos de paralaje son bien utilizados cuando existe una sinergia con el contenido lo cual permite una mayor comprensión y facilidad al navegar la web e incrementar su impacto.
2. Tipografía Retro
Muchas modas antiguas vuelven a ser populares. Esta tendencia también se conoce como retro o retroactividad. En las tipografías también surge una nueva condición de lo retro que combina tanto características clásicas como modernas y alternativas.
Esto conserva su atractivo original a la vez que se acondicionan a la época. Además le otorga una calidad fresca, entretenida, viva, reciente y moderna.
Por ejemplo en este proyecto de Google donde se enseña el A-Z de la Inteligencia Artificial, se puede observar si bien una tipografía retro con características clásicas estilo “Serif”. Sí que se observa a su vez colores enteros planos, y una paleta de colores muy conservadora sin tonos muy llamativos, que van acorde con los colores corporativos de Google aunque diferentes por ser una sección educativa pero de igual manera modernos. A su vez el diseño de tipografías serif se vuelve también popular por sentirse más seguras robustas y firmes, para negocios más formales o empresas que necesitan transmitir esa seguridad en sus servicios.

También está la web de Team3D el cual es un juego online con tecnología de Blockchain. Su diseño artístico está ambientado en los años 80 con tipografía de neón pero que a su vez tiene un granulado moderno y una definición del trazo más delicada y reciente. Combina muy bien con el fondo geométrico en movimiento con distintos tipos de cuadrícula o lineas guía.

3. Desplazamiento Horizontal y Transformaciones
El desplazamiento horizontal vuelve a resurgir tras aparecer en varios sitios web. Los diseñadores están experimentando con ella no sólo por el hecho de ser diferentes sino para crear una mejor experiencia de usuario. Al no mostrar todo el contenido permite al usuario elegir si ver más de él o seguir bajando en las secciones de la web.
Para usarlo de manera correcta te dejo estas reglas básicas:
No forzar al usuario, ofrecer otras alternativas de desplazamiento.
Usar pistas visuales o botones claros que ayuden al usuario a desplazarse.
Pensar bien en qué momento es bueno usar el desplazamiento horizontal, por ejemplo con las imágenes es una buena idea porque puedes ver una pequeña vista previa de la fila de imágenes antes de ver más.
No usarlo para el texto o contenido importante que sí se debe ser visible.
Además otra micro tendencia son las transformaciones de la web al desplazarse lo cual va de un simple cambio de color a unas animaciones complejas y cambios en el diseño de la web.
Hay que tomar en cuenta que un desplazamiento no sólo nos permite navegar en la web sino también es interacción. Ello nos involucra y nos hace más participativos. Y por naturaleza tendemos a encontrar mucho más atractivo y dar más atención a cosas que pasan a causa de nuestras acciones. Esta tendencia aprovecha las transformaciones de la web en el desplazamiento para aumentar la interacción y nuestro efecto sobre ella.
En la web de Mcbride Design un estudio de arquitectura, diseño de interiores y diseño gráfico el desplazamiento horizontal está muy bien aprovechado permitiendo ver las fotografías de sus proyectos de manera ampliada a la vez que permiten cambiar de proyecto con el desplazamiento horizontal o profundizar en él y ver todo el material con sus detalles desplazándonos hacia abajo. También cuentan con botones claros como ayudas visuales que te hacen entender que tienen esas funciones.

En esta página The Year of Greta es una web de tipo línea de tiempo sobre la activista medio ambiental Greta Thunberg desde su primera aparición en los medios hasta convertirse en líder de un gran movimiento social para salvar al planeta de los problemas medio ambientales. La función de desplazamiento vertical en giro en forma de tornado es increíble. Esto crea un efecto de inmersión que permite al usuario navegar de manera mucho más visual y animada a través de la sucesión de eventos.

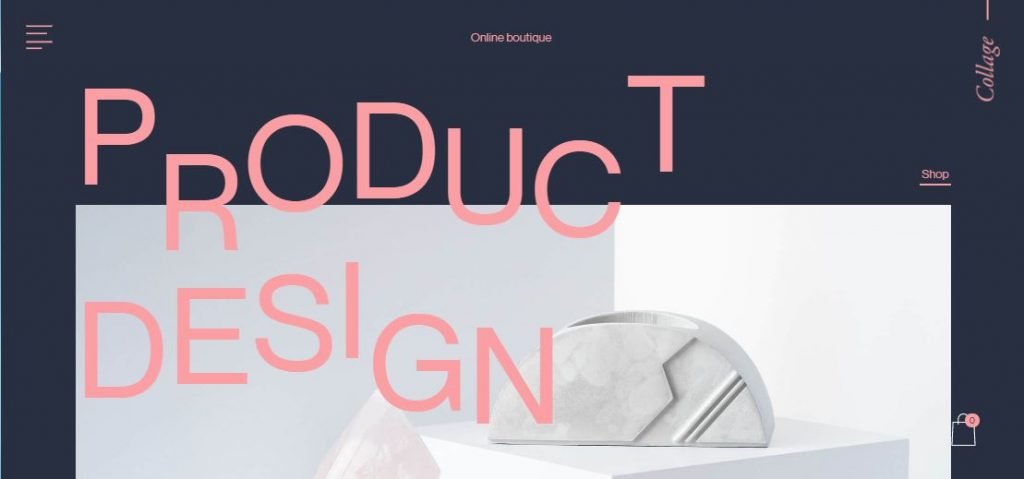
4. 3D y Cuadrículas
Gracias a un aumento en la resolución de las pantallas y mayor poder de procesamiento gráfico el 3D ha ganado terreno. Más que ser una distracción contribuye a visualizar de manera tangible las competencias núcleo de una marca.
El 3D ha encontrado su lugar en el neomorfismo una tendencia de diseño que combina un diseño realista simplificado con el uso de colores semi planos y sombras para dar un efecto 3D y minimalista. Ello contribuye a agregar dimensionalidad y profundidad a la web a la vez que no es demasiado complejo.
Esta tendencia también se suma a la actual estética geométrica del diseño moderno introduciendo líneas de cuadrículas visibles de fondo que contrasta con los elementos 3D y que a su vez crea profundidad de campo en la web.
Un uso común del 3D es en tecnología para aumentar el detalle de las características físicas del producto. También es común rotar estos elementos y verlos suspendidos en el espacio lo cual crea un ambiente más futurista.
Por ejemplo en esta web de Parimatch Tech podemos observar una cuadrícula simple y visible en el fondo y los personajes en 3D que muestran un poco los servicios que ofrece este proveedor de soluciones tecnológicas para la industria de los videojuegos. Los personajes son simples en estética el color, iluminación y sombras son minimalistas totalmente en consonancia con la tendencia del neomorfismo.

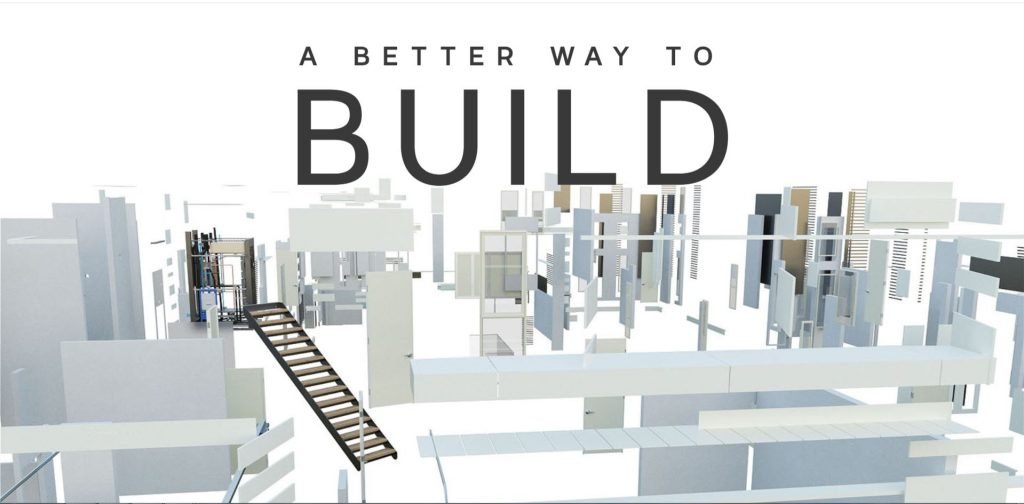
En esta web de Proto Homes, está presente el movimiento circular que rota las piezas de la arquitectura. Al desplazarnos hacia abajo podemos ver cómo el diseño 3D de las piezas se ensamblan hasta que queda el acabado final. Aporta gran detalle a la experiencia del usuario más allá de sólo ver la foto final y el plano, esto suma una experiencia de inmersión y genera mayor impacto y profesionalismo.

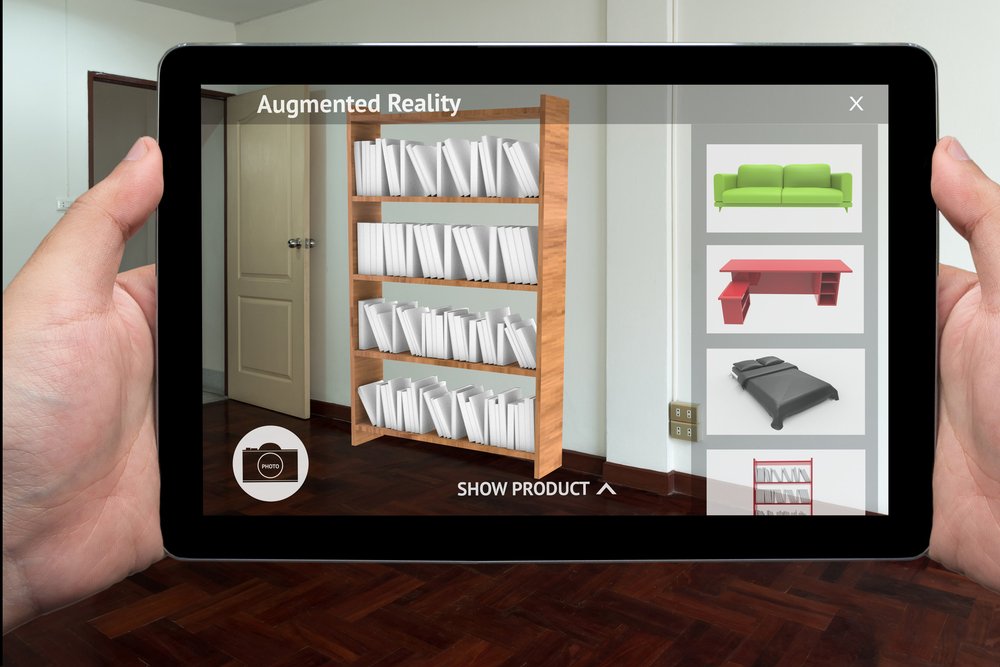
5. Realidad Aumentada (AR)
La realidad aumentada gracias a tecnologías como la API Web XR que te permite usar las características de la realidad virtual en tu buscador web. Sin la instalación de ningún software puedes integrar un entorno de realidad aumentada a tu web. Asi mismo el software de Wayfair Technology ha permitido mostrar imágenes en realidad aumentada de productos físicos en el espacio real del cliente para ayudarlo a seleccionar y tener una mejor experiencia de compra.
En el caso del e-commerce productos del hogar ayuda a los clientes responder preguntas como “¿Este objeto se podrá ubicar aquí?” y “¿Este objeto combina con estos otros elementos?”. También hay funciones que te permiten por ejemplo saber si un objeto puede entrar en un espacio muy reducido. A su vez te permite observar la iluminación y sombras proyectadas en el objeto virtual basado en la iluminación del ambiente. Otra función es en el caso de cuadros colgados en la pared y su apariencia.

También puede ser usado para pruebas del producto como construirlo y personalizarlo en el caso de artefactos de tecnología.
Ó en la educación para aprender un tema de manera visual siendo nuestra forma natural de aprender por observación. Realmente una tecnología que tendrá un gran impacto en la educación del futuro.
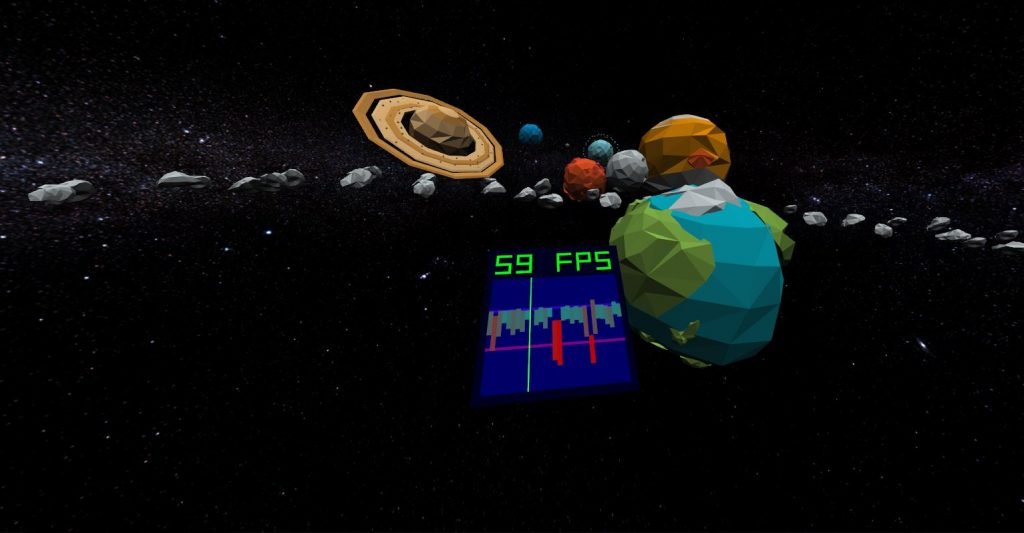
En este ejemplo en el sitio web de Web XR podemos ver una experiencia inmersiva y una mejor manera de aprender de los planetas y su distancia aunque las formas no sean perfectas es un buen ejemplo de las posibilidades de esta tecnología.

En XR Dinosaurs podemos ver desde distintos ángulos las versiones caricaturizadas en 3D de algunos dinosaurios y aprender un poco más de sus características fisiológicas.

6. Modo Oscuro y el Enfoque en las Preferencias
Por un largo tiempo en el diseño web se había pensado que la única manera de representar una web era sobre un fondo en blanco. Similar al diseño que venía de la pintura o el dibujo cuyo fondo inicial era el lienzo o una hoja de papel. Pero desde que el diseño web comenzó a evolucionar a la animación y a los entornos 3D. Comenzó una intersección entre los desarrolladores y los diseñadores pues para lograr diseños más realistas y simétricos muchas veces se requería de programación, matemáticas y algoritmos. Y dado que normalmente los programadores prefieren trabajar sobre una pantalla oscura para estar más tiempo frente a una pantalla. Fué donde el fondo oscuro se contempló como una posibilidad.
Por otro lado comenzaron a aparecer estudios sobre la luz azul que emiten las pantallas y el daño que provocan tanto a la visión como a la batería de nuestros teléfonos inteligentes, debido a un mayor consumo de energía. En este contexto aparece el modo oscuro una solución para estos problemas y que llegó a su auge en 2020.
En la naturaleza es más común la ausencia de luz que la luz. Hay más materia oscura que estrellas en el universo. Entonces, ¿Por qué no sería también una manera más optimizada de interactuar con la información de nuestras pantallas?
El modo oscuro ha llegado a ser el fondo elegido predominante. Muchas web ofrecen un interruptor para cambiar del modo clásico al modo oscuro e incluso hay muchas web que sólo son oscuras. Hace unos cuantos meses Facebook también incorporó esta función en su plataforma.
Muchos diseñadores del neomorfismo también se han cambiado al modo oscuro para presentar sus obras en mayor contraste, elegancia y modernidad.
Así mismo cada vez se tiene más enfoque en las preferencias del usuario por ejemplo dándole el poder de cambiar la apariencia de la web o diferentes modos de navegación. También está la experimentación de prueba A/B por ejemplo en el caso de Netflix donde a un grupo de personas pueden mostrarle una portada de la película y a otro grupo otra portada para medir cuál tiene mayor impacto y luego sólo mostrar la que tuvo más probabilidades de ser elegida. El enfoque en las preferencias está cada vez más presente.
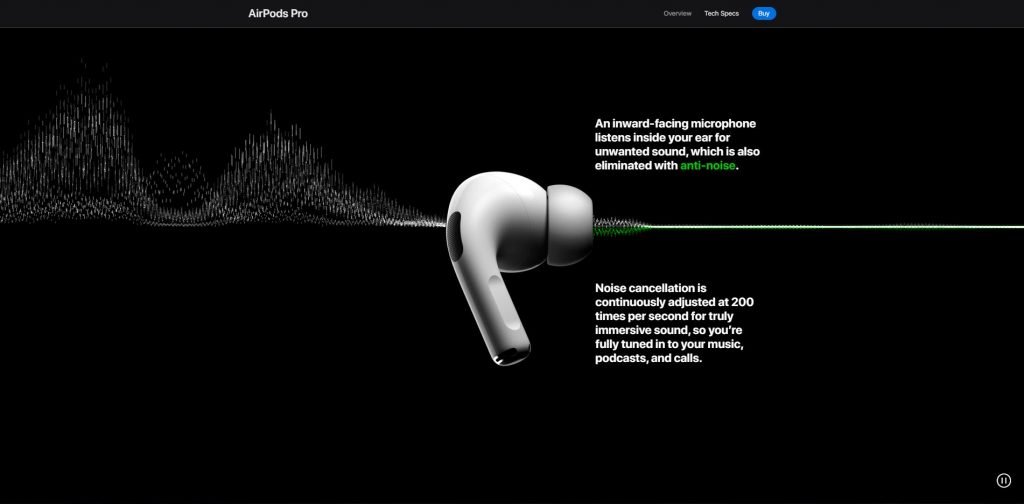
Apple es una de las grandes empresas que usa el modo oscuro. Se puede observar el gran contraste que hacen los audífonos blancos con el fondo. A la vez que otorga al producto el centro de atención y una gran iluminación. También ayuda a visualizar animaciones sobre la frecuencia de sonido que da un mayor impacto a la información presentada.

En esta web de Revolve Studio podemos observar una conjunción de varias tendencias incluida el modo oscuro, la realidad aumentada, el 3d, paralaje y el granulado en las texturas que también es una técnica gráfica reciente. A su vez aporta al conocimiento de la empresa y habla de sus habilidades de diseño y desarrollo de tecnologías digitales.